Starting off with Miro

The beginning of this project started with our group coming to learn a new piece of software, ”Miro” an online live collaborative whiteboard where we could all in real time plan out ideas for development and give live feedback to one another. This was my first time ever using Miro and right from the start I really enjoyed the software as a whole, on previous projects we had used applications like Trello or Jira which were really incredible pieces of software that allowed us all to keep track and manage our project to a much more efficient degree, but with Miro allowing us all to work and collaborate in real time it really has made working in a larger team so much more enjoyable and efficient.
At this current moment in time we as a team have been using Miro to plan out and brainstorm possible ideas for our VR game that we are going to develop over the next 12 weeks. Miro has made this extremely easy for us as when it came to brainstorming ideas whether that be through mind maps or through sticky notes, Miro came with preset diagrams to help kickstart our idea generation.
After some brainstorming and multiple ideas from everyone in the team, we eventually landed on the idea of creating a low poly hack and slash VR adventure game that we named “QuestBorne” This would be a short linear adventure game built to be purely for entertainment and as a power fantasy game where players follow a simple gameplay loop. We tried our best to keep the scope of the game under control as none of the team have any experience in working with VR within the Unreal Engine.
After coming to a unanimous agreement as a team that this was going to be the idea that we pursued, we then started to assign and put ourselves into our own specialised roles for what area we would be focusing on throughout the development of the project. For this project I assigned/tasked myself with taking on the role of principle UI/UX designer for the project, I had taken this role on as it is the current role that I would like to pursue within Industry. I hope that with this project I will be able to improve both my UX and UI design skills as this will be the first time I will be working as a head of a department within a group of my peers. I‘m extremely excited about the challenges that will be brought forth by taking on this role And can’t wait to see what the future brings.
RESEARCH INTO UX/UI WITHIN VR

The first thing I wanted to tackle when it came to getting started with this project was outlining a pipeline for both our teams development and my own pipeline for UX design. When it came to our teams development process I decided to go for an agile methodology for managing our workflow, more specifically SCRUM. Having previous experience with this production pipeline I felt more than capable showing it to the team to help apply it to our workflowb and I know how well this particular model of workflow works within well organised teams and having a product backlog.
With sprints of 1-2 weeks allowed each member of the team to individually select what they felt they could accomplish within that time frame meaning that if any member of the team felt that they needed to ease the workload within one of the sprints they could have full control over how much work they wanted to take on.

As for myself I came up with a pipeline more tailored to my own needs within the UX development of this project. After reading a few articles on designing efficient and enjoyable UX experiences within VR I was able to extract the information from those articles and come up with the pipeline (Shown Above). Research is such an important part to any UX process so I wanted to be able to back up any decision I had made for this projects design before I even went to the designing phase. Then after the initial design phase I would take it back to the team to get feedback and adapt it fully to VR then measure its success as a design through some experiements with player feedback using real life play testing sessions and getting players to complete feedback forms. I can then use this feedback to back up my design choices.

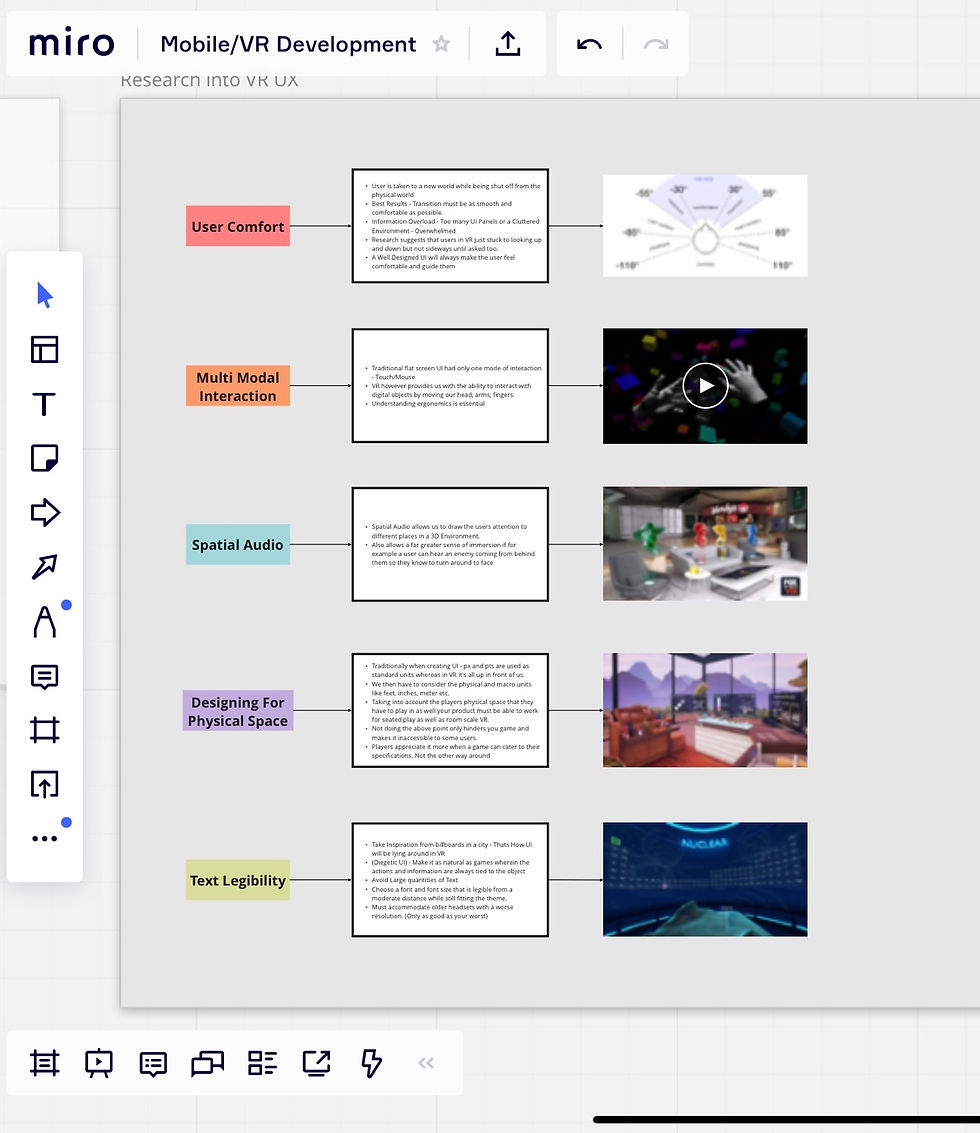
Firstly I wanted to research some of the key aspects to consider when designing a successful and fulfilling VR product (From a UX standpoint). To name a few I looked at User Comfort, Text Legibility and Designing for a physical space, all unique areas that have to be considered when it comes to designing a pleasant User experience for VR.

I then looked into perhaps the most important area to get right to create a great user experience in VR which is movement. The biggest problem to address when creating a VR product is dealing with the motion sickness that some players will experience throughout there time spent in your product, VR Games/Experiences have tried a lot of different techniques to help combat motion sickness, adding the ability for the user to teleport to locations instead of free locomotion, adding a vignette (Dark outer circle) to the users peripheral vision and even having players draw out the path they want to walk on the floor before they start moving.
The way players move in VR being the key trigger for most users motion sickness meant that for our product to be an enjoyable experience and be accessible for all players, we had to be able to accommodate for each player individually and in doing so I started doing research into the pros and cons of two of the most commonly used movement systems within modern VR games, those being “Free Locomotion” and “Teleportation”. Being in charge of UX it’s my job to make sure that something like this is addressed to the fullest by the team so that our product can be accessible to every player that picks up our games.
In conclusion this week has been a week of learning, learning new software, learning new specialisations and learning how to manage a team. I can’t stress how excited I am for this project and the next twelve weeks, We have an amazing team of people and I know were going to smash this project.
Comments